Hi Friends,in this article i will explain about the Ajax ,what
is the use of Ajax.
- AJAX stands for Asynchronous JavaScript and XML.
- Ajax is the way of transferring data between the dedicated server hosting and client, without sending the entire page and creating a complete postback.
- This allows for a richer experience for the user, since loading dynamic content can be done in the background, without refreshing and redrawing the entire page.
- The best example for the Ajax is the gmail.In the create the account of gmail ,we enter the our email when we click Tab then it shows the username already exists choose another one.
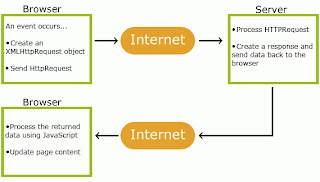
- The below figure shows the Ajax will work
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Hello,
world!</title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="MainScriptManager" runat="server"
/>
<asp:UpdatePanel ID="pnlHelloWorld" runat="server">
<ContentTemplate>
<asp:Label runat="server" ID="lblHelloWorld" Text="Click the button!" />
<asp:Button runat="server" ID="btnHelloWorld" OnClick="btnHelloWorld_Click" Text="Update
label!" />
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
|
Double click on the button in designview and write the below
code in the button click of code file.
VB.NET Code:
Protected Sub
btnHelloWorld_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles
btnHelloWorld.Click
lblHelloWorld.Text = "Hello, world - this is a fresh message from
ASP.NET AJAX! The time right now is: " + DateTime.Now.ToLongTimeString()
End Sub
|
C# Code:
protected void
btnHelloWorld_Click(object sender, System.EventArgs e)
{
lblHelloWorld.Text = "Hello, world - this is a fresh message from
ASP.NET AJAX! The time right now is: " +
DateTime.Now.ToLongTimeString();
}
|
Then the output will like below.
If you click on Update Label button then the whole page is
not redirect,only the ajax code do post back and return the value.
If you wish to see how this page would work without AJAX, try setting the "enablepartialrendering" of the ScriptManager to false like this:
If you wish to see how this page would work without AJAX, try setting the "enablepartialrendering" of the ScriptManager to false like this:
<asp:ScriptManager ID="MainScriptManager" runat="server" enablepartialrendering="false" />
Happy Reading.............................
I think you like my blog Aspdotnet-Roja why are waiting following me on facebook fan page Aspdotnet-roja
I think you like my blog Aspdotnet-Roja why are waiting following me on facebook fan page Aspdotnet-roja


No comments:
Post a Comment