MVC:How
to Move data between two ListBoxes using JQuery
namespace Mvc2.Controllers
{
public
class MovieController
: Controller
{
public ActionResult
MoveDateinListBox()
{
return View();
}
}
}
|
In View
<asp:Content ID="Content1"
ContentPlaceHolderID="TitleContent"
runat="server">
MoveDateinListBox
</asp:Content>
<asp:Content ID="Content2"
ContentPlaceHolderID="MainContent"
runat="server">
<h5>
MVC:How to Move data
between two ListBoxes using JQuery</h5>
<script language="javascript" type="text/javascript" src="http://code.jquery.com/jquery-1.4.1.min.js"></script>
<script language="javascript" type="text/javascript">
$(function () {
$("#MoveToRight,#MoveToLeft").click(function (event) {
var id = $(event.target).attr("id");
var selectFrom = id == "MoveToRight"
? "#SelectLeftItem" : "#SelectRightItem";
var moveTo = id == "MoveToRight"
? "#SelectRightItem" : "#SelectLeftItem";
var selectedItems = $(selectFrom + " option:selected").toArray();
$(moveTo).append(selectedItems);
selectedItems.remove;
});
});
</script>
<form method="get" action="" runat="server">
<select id="SelectLeftItem" multiple="multiple" style="height: 100px">
<option value="1">ASP.NET</option>
<option value="2">C#.NET</option>
<option value="3">SQL
Server</option>
<option value="4">VB.NET</option>
</select>
<input id="MoveToRight" type="button" value=" >> " style="font-weight: bold" />
<input id="MoveToLeft" type="button" value=" << " style="font-weight: bold" />
<select id="SelectRightItem" multiple="multiple"
style="height: 100px">
<option value="1">MVC</option>
<option value="2">WCF</option>
<option value="3">WPF</option>
<option value="4">Silverlight</option>
</select>
</form>
</asp:Content>
|
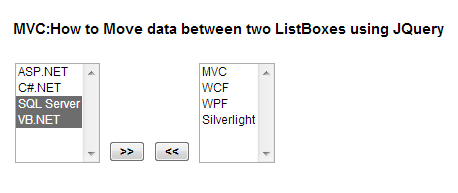
output
see live demo


No comments:
Post a Comment