Hi friends,in this article I will explain about How to Edit
GridView using BoundField Column in ASP.Net using C#/VB.NET.
I already explained in the previous articles about Code First Approach using Entity Framework 4.0 Sample example, How to create PDF document in ASP.NET with C#/VB.NET using iTextSharp and Telerik RadGrid Grouping -Drag and Drop a column header to group by that column in ASP.NET using C#/VB.NET
I already explained in the previous articles about Code First Approach using Entity Framework 4.0 Sample example, How to create PDF document in ASP.NET with C#/VB.NET using iTextSharp and Telerik RadGrid Grouping -Drag and Drop a column header to group by that column in ASP.NET using C#/VB.NET
When the GridView Row enters Edit Mode, the BoundField column gets converted to a TextBox dynamically to allow user modify the values.
ASP.NET:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>How to
Edit the GridView using BoundField Column in ASP.Net using C#/VB.NET</title>
</head>
<body>
<form id="form1" runat="server">
<h4 style="color:Green">Edit GridView using BoundField
Column in ASP.Net using C#/VB.NET</h4>
<div>
<asp:GridView ID="gvData"
runat="server"
BackColor="White"
BorderColor="#CC9966"
AutoGenerateColumns="false"
BorderStyle="Solid" BorderWidth="1px" CellPadding="4" Font-Names="Georgia" Font-Size="Small" OnRowEditing="OnRowEditing"
Width="475px">
<Columns>
<asp:BoundField DataField="EMP_ID"
HeaderText="EMP
ID" />
<asp:BoundField DataField="EMP_Name"
HeaderText="EMP
Name" />
<asp:TemplateField HeaderStyle-Width="100px">
<ItemTemplate>
<asp:LinkButton ID="lnkEdit"
Text="Edit"
runat="server"
CommandName="Edit"
/>
</ItemTemplate>
<EditItemTemplate>
<asp:LinkButton ID="lnkUpdate"
Text="Update"
runat="server"
OnClick="OnUpdate"
/>
<asp:LinkButton ID="lnkCancel"
Text="Cancel"
runat="server"
OnClick="OnCancel"
/>
</EditItemTemplate>
</asp:TemplateField>
</Columns>
<FooterStyle BackColor="Tan"
/>
<AlternatingRowStyle
BackColor="#E6E6E1"
/>
<FooterStyle BackColor="#FFFFCC"
ForeColor="#330099"
/>
<HeaderStyle BackColor="#990000"
Font-Bold="True"
ForeColor="#FFFFCC"
/>
</asp:GridView>
</div>
</form>
</body>
</html>
|
IN
C#.NET:
using System.Data;
public partial
class EditGridViewBoundField
: System.Web.UI.Page
{
protected
void Page_Load(object
sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = new
DataTable();
dt.Columns.AddRange(new DataColumn[2] { new
DataColumn("EMP_ID"),
new DataColumn("EMP_Name") });
dt.Rows.Add("1", "Kishore");
dt.Rows.Add("2", "SambaSiva");
dt.Rows.Add("3", "Satyam");
dt.Rows.Add("4", "Raghava");
dt.Rows.Add("5", "Nag");
ViewState["dt"] = dt;
BindGridData();
}
}
protected
void BindGridData()
{
gvData.DataSource =
ViewState["dt"] as DataTable;
gvData.DataBind();
}
protected
void OnRowEditing(object
sender, GridViewEditEventArgs e)
{
gvData.EditIndex =
e.NewEditIndex;
this.BindGridData();
}
protected
void OnUpdate(object
sender, EventArgs e)
{
GridViewRow row = (sender as LinkButton).NamingContainer
as GridViewRow;
string name = (row.Cells[0].Controls[0] as TextBox).Text;
string country = (row.Cells[1].Controls[0] as TextBox).Text;
DataTable dt = ViewState["dt"] as DataTable;
dt.Rows[row.RowIndex]["EMP_ID"] = name;
dt.Rows[row.RowIndex]["EMP_Name"] = country;
ViewState["dt"] = dt;
gvData.EditIndex = -1;
this.BindGridData();
}
protected
void OnCancel(object
sender, EventArgs e)
{
gvData.EditIndex = -1;
this.BindGridData();
}
}
|
In
VB.NET:
Imports System.Data
Partial Public
Class EditGridViewBoundField
Inherits
System.Web.UI.Page
Protected
Sub Page_Load(sender As
Object, e As
EventArgs)
If Not IsPostBack Then
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(1)
{New DataColumn("EMP_ID"),
New DataColumn("EMP_Name")})
dt.Rows.Add("1", "Kishore")
dt.Rows.Add("2", "SambaSiva")
dt.Rows.Add("3", "Satyam")
dt.Rows.Add("4", "Raghava")
dt.Rows.Add("5", "Nag")
ViewState("dt") = dt
BindGridData()
End If
End
Sub
Protected
Sub BindGridData()
gvData.DataSource = TryCast(ViewState("dt"),
DataTable)
gvData.DataBind()
End
Sub
Protected
Sub OnRowEditing(sender As Object, e As GridViewEditEventArgs)
gvData.EditIndex =
e.NewEditIndex
Me.BindGridData()
End
Sub
Protected
Sub OnUpdate(sender As
Object, e As
EventArgs)
Dim row As
GridViewRow = TryCast(TryCast(sender, LinkButton).NamingContainer, GridViewRow)
Dim name As String = TryCast(row.Cells(0).Controls(0),
TextBox).Text
Dim country As String = TryCast(row.Cells(1).Controls(0),
TextBox).Text
Dim dt As DataTable
= TryCast(ViewState("dt"),
DataTable)
dt.Rows(row.RowIndex)("EMP_ID") = name
dt.Rows(row.RowIndex)("EMP_Name") = country
ViewState("dt") = dt
gvData.EditIndex = -1
Me.BindGridData()
End
Sub
Protected
Sub OnCancel(sender As
Object, e As
EventArgs)
gvData.EditIndex = -1
Me.BindGridData()
End
Sub
End Class
|
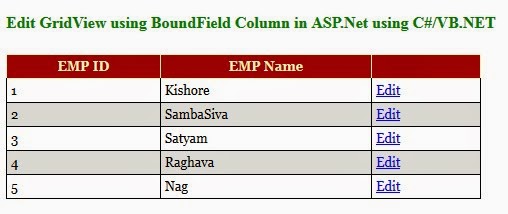
The output of the above code as shown in the below figure.
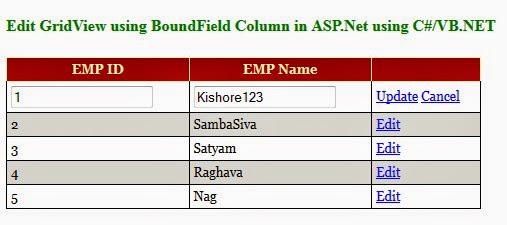
When we click on Edit button then
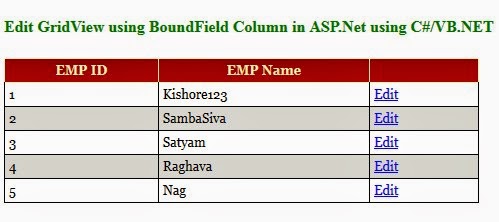
When we click on Update button then
You can download the code by clicking on the below Download image.




No comments:
Post a Comment