Hi friends,in this article I will explain about URL Routing ASP.NET using C#/VB.NET or How to Implement URL
Routing in ASP.Net Web Forms 4.0
URL Routing is supported in .Net 3.5 SP1 or higher
frameworks, if you want to use it in Visual Studio 2008 you will need to
install .Net Framework 3.5 Service Pack 1.
ASP.NET:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>
URLRouting</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="gvData"
runat="server"
BackColor="White"
BorderColor="#CC9966"
AutoGenerateColumns="false"
BorderStyle="Solid"
BorderWidth="1px"
CellPadding="4"
Font-Names="Georgia"
Font-Size="Small"
OnRowEditing="OnRowEditing"
Width="475px">
<Columns>
<asp:BoundField DataField="EMP_ID"
HeaderText="EMP
ID" />
<asp:BoundField DataField="EMP_Name"
HeaderText="EMP
Name" />
<asp:TemplateField HeaderStyle-Width="100px">
<ItemTemplate>
<asp:LinkButton ID="lnkEdit"
Text="Edit"
runat="server"
CommandName="Edit"
/>
</ItemTemplate>
</asp:TemplateField>
<asp:HyperLinkField Text="View"
DataNavigateUrlFormatString="~/URLRouting/{0}" DataNavigateUrlFields="EMP_ID"
runat="server"
/>
</Columns>
<FooterStyle BackColor="Tan"
/>
<AlternatingRowStyle
BackColor="#E6E6E1"
/>
<FooterStyle BackColor="#FFFFCC"
ForeColor="#330099"
/>
<HeaderStyle BackColor="#990000"
Font-Bold="True"
ForeColor="#FFFFCC"
/>
</asp:GridView>
</div>
</form>
</body>
</html>
|
C#:
using System.Data;
public partial class EditGridViewBoundField : System.Web.UI.Page
{
protected
void Page_Load(object
sender, EventArgs e)
{
if (!IsPostBack)
{
DataTable dt = new
DataTable();
dt.Columns.AddRange(new DataColumn[2] { new
DataColumn("EMP_ID"),
new DataColumn("EMP_Name") });
dt.Rows.Add("1", "Kishore");
dt.Rows.Add("2", "SambaSiva");
dt.Rows.Add("3", "Satyam");
dt.Rows.Add("4", "Raghava");
dt.Rows.Add("5", "Nag");
ViewState["dt"] = dt;
BindGridData();
}
}
protected
void BindGridData()
{
gvData.DataSource =
ViewState["dt"] as DataTable;
gvData.DataBind();
}
}
|
VB.NET:
Imports System.Data
Partial Public Class EditGridViewBoundField
Inherits
System.Web.UI.Page
Protected
Sub Page_Load(sender As
Object, e As EventArgs)
If Not IsPostBack Then
Dim dt As New DataTable()
dt.Columns.AddRange(New DataColumn(1) {New
DataColumn("EMP_ID"),
New DataColumn("EMP_Name")})
dt.Rows.Add("1", "Kishore")
dt.Rows.Add("2", "SambaSiva")
dt.Rows.Add("3", "Satyam")
dt.Rows.Add("4", "Raghava")
dt.Rows.Add("5", "Nag")
ViewState("dt") = dt
BindGridData()
End If
End
Sub
Protected
Sub BindGridData()
gvData.DataSource = TryCast(ViewState("dt"),
DataTable)
gvData.DataBind()
End
Sub
End Class
|
Write the below lines in Global.asax file
void
Application_Start(object sender, EventArgs e)
{
RegisterRoutes(System.Web.Routing.RouteTable.Routes);
}
static
void RegisterRoutes(System.Web.Routing.RouteCollection routes)
{
//only redirect to UrlRouting page.
routes.MapPageRoute("URLRouting", "URLRouting",
"~/URLRouting.aspx");
//passing the parameters to URLRouting page.
routes.MapPageRoute("URLRoutingDetails", "URLRouting/{EmpId}", "~/URLRouting.aspx");
}
|
URLRouting.aspx page
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>How to
Implement URL Routing in ASP.Net Web Forms 4.0</title>
</head>
<body>
<form id="form1" runat="server">
<div>
Emp ID: <asp:Label ID="lblEmpID"
runat="server"></asp:Label>
</div>
</form>
</body>
</html>
|
C#:
public partial class URLRouting : System.Web.UI.Page
{
protected
void Page_Load(object
sender, EventArgs e)
{
lblEmpID.Text = this.Page.RouteData.Values["EmpId"].ToString();
}
}
|
VB.NET:
Public Partial Class URLRouting
Inherits
System.Web.UI.Page
Protected
Sub Page_Load(sender As
Object, e As EventArgs)
lblEmpID.Text = Me.Page.RouteData.Values("EmpId").ToString()
End
Sub
End Class
|
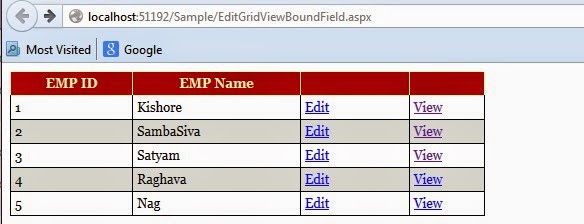
When you click on View link button in the grid it will redirect to URL Routing page with Emp_ID as shown in the below figure.
You can download the code by clicking on the below Download image.



No comments:
Post a Comment