HI Friends,in this article I will explain about Ajax
ColorPickerExtender example in ASP.NET or how to use ColorPicker extender in
ASP.NET
First you will have to
download the latest binary of the AJAX Control Toolkit from CodePlex site. To
download click here.
Once that is done you
will need to Add Reference of the Ajax Control Toolkit DLL as shown in figure
below figure
Once that is done build the
website project and then add this tag to the aspx page.
Properties:
<%@ Register Assembly="AjaxControlToolkit"
Namespace="AjaxControlToolkit"
TagPrefix="ajax"
%>
|
Properties:
1. TargetControlID – The Control which will display the
hexadecimal color value.
2. SampleControlID – The Control
which will show the preview of the color.
3. PopupButtonID – The Control which will trigger the color
picker.
4. OnClientColorSelectionChanged – have
to give the javascript function for this.The JavaScript function to be called
when the colour is changed.
ASP.NET:
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1"
runat="server">
<title>Ajax
ColorPickerExtender example in ASP.NET or how to use ColorPicker extender in
ASP.NET</title>
<script type="text/javascript">
function Color_Changed(sender) {
sender.get_element().value = "#"
+ sender.get_selectedColor();//adds a Hash (#)
as prefix to the color hexadecimal value in the textbox.
}
</script>
</head>
<body id="body1"
runat="server">
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1"
runat="server">
</asp:ScriptManager>
Select the color:<asp:TextBox ID="txtColor"
runat="server"
Width="150px"
/>
<ajax:ColorPickerExtender
ID="ColorPicker1"
runat="server"
TargetControlID="txtColor"
SampleControlID="txtColor"
PopupButtonID="txtColor"
PopupPosition="Right"
OnClientColorSelectionChanged="Color_Changed" />
<br />
<asp:Button ID="btnChangeBg"
runat="server"
Text="Change
Background" OnClick="btnChangeBg_Click" />
</div>
</form>
</body>
</html>
|
C#:
public partial class AjaxColorPickerExtender : System.Web.UI.Page
{
protected
void btnChangeBg_Click(object sender, EventArgs
e)
{
body1.Attributes.Add("bgcolor", txtColor.Text);
}
}
|
VB.NET:
Public Partial Class AjaxColorPickerExtender
Inherits
System.Web.UI.Page
Protected
Sub btnChangeBg_Click(sender As Object, e As EventArgs)
body1.Attributes.Add("bgcolor", txtColor.Text)
End
Sub
End Class
|
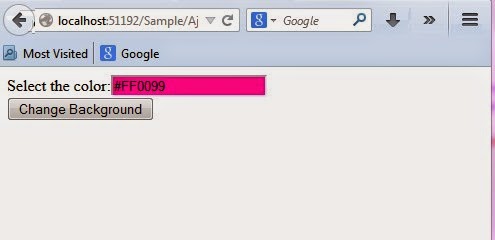
The output
of the above code as shown in the below figure.
1. When we click on TextBox then colorpicker will open.
1. When we click on TextBox then colorpicker will open.
2. After selecting the color,adds a Hash (#) as prefix to the color hexadecimal value in the textbox.
3. When we click on "Change Background" button then page background color will be changed.
You can download the code by clicking on the below Download image.





No comments:
Post a Comment