Hi friends,in this article i will explain about How to set
column width If ListItem in a CheckBoxList have big length in ASP.NET using CSS.
I already explained in the previous article about Create your own captcha image generator in ASP.NET using C#.NET/VB.NET, How to create a RDLC report using ASP.NET with C# /VB.NET and How to send emails using HTML Templates in ASP.NET using C#/VB.NET
I already explained in the previous article about Create your own captcha image generator in ASP.NET using C#.NET/VB.NET, How to create a RDLC report using ASP.NET with C# /VB.NET and How to send emails using HTML Templates in ASP.NET using C#/VB.NET
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>How to
set column width If ListItem in a CheckBoxList have big length in ASP.NET
using CSS</title>
<style type="text/css">
.chkBoxList td
{
word-break: break-all;
word-wrap: break-word;
width: 100px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBoxList runat="server"
ID="chkBoxList1"
CssClass="chkBoxList"
RepeatColumns="4"
RepeatLayout="Table">
<asp:ListItem Value="Kishore">Kishore</asp:ListItem>
<asp:ListItem Value="Kishore">Kishore</asp:ListItem>
<asp:ListItem Value="Kishore">Kishore</asp:ListItem>
<asp:ListItem Value="Kishore">Kishore</asp:ListItem>
<asp:ListItem Value="Kishore">Kishore</asp:ListItem>
<asp:ListItem Value="Kishore">KishoreKishoreKishoreKishoreKishoreKishoreKishoreKishore
KishoreKishoreKishoreKishoreKishoreKishoreKishoreKishoreKishore</asp:ListItem>
<asp:ListItem Value="Kishore">Kishore</asp:ListItem>
<asp:ListItem Value="Kishore">Kishore</asp:ListItem>
</asp:CheckBoxList>
</div>
</form>
</body>
</html>
|
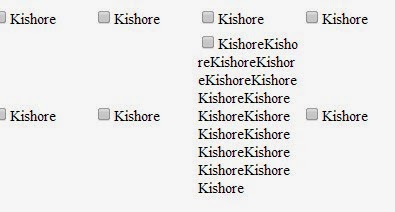
The output of the above page as shown in the below figure.

No comments:
Post a Comment