Hi Friends,in this article i will explain about How to
Wrap the data of a Particular Column in GridView or Word Wrap for GridView
columns.
I already explained in the previous articles about How to Maintain selected Checkboxes state while paging in GridView?,Filter and Sorting in GridView using DataView in ASP.NET using C#/VB.NET and Maintain The State Of Checkbox After Postback (Inside GridView)
Write the following code in ASP.NET
I already explained in the previous articles about How to Maintain selected Checkboxes state while paging in GridView?,Filter and Sorting in GridView using DataView in ASP.NET using C#/VB.NET and Maintain The State Of Checkbox After Postback (Inside GridView)
Write the following code in ASP.NET
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>How to
Wrap the data of a Particular Column in GridView || Word Wrap for GridView
columns</title>
<style type="text/css">
.WordWrap
{
word-break: break-all;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridWrap"
runat="server"
DataKeyNames="User_ID"
AutoGenerateColumns="False"
BackColor="White"
BorderColor="#CC9966"
BorderStyle="Solid"
BorderWidth="1px"
CssClass="WordWrap"
CellPadding="4"
Font-Names="Georgia"
Font-Size="Small"
Width="650px"
AllowPaging="true">
<Columns>
<asp:TemplateField HeaderText="User
ID">
<ItemTemplate>
<%#Eval("User_ID")
%>
</ItemTemplate>
<ItemStyle Width="100px"
/>
</asp:TemplateField>
<asp:TemplateField HeaderText="User
Name">
<ItemTemplate>
<%#Eval("Username")
%>
</ItemTemplate>
<ItemStyle Width="100px"
/>
</asp:TemplateField>
<asp:TemplateField HeaderText="Numbers">
<ItemTemplate>
<%#Eval("Numbers")
%>
</ItemTemplate>
<ItemStyle Width="100px"
/>
</asp:TemplateField>
<asp:TemplateField HeaderText="Gender">
<ItemTemplate>
<%#Eval("Gender")%>
</ItemTemplate>
<ItemStyle Width="100px"
/>
</asp:TemplateField>
<asp:TemplateField HeaderText="Country">
<ItemTemplate>
<%#Eval("Country")%>
</ItemTemplate>
<ItemStyle Width="100px"
/>
</asp:TemplateField>
</Columns>
<AlternatingRowStyle
BackColor="#E6E6E1"
/>
<HeaderStyle BackColor="#990000"
Font-Bold="True"
ForeColor="#FFFFCC"
/>
</asp:GridView>
</div>
</form>
</body>
</html>
|
In C#:
using System.Data;
using System.Data.SqlClient;
using System.Configuration;
public partial class WrapGrid : System.Web.UI.Page
{
protected
void Page_Load(object
sender, EventArgs e)
{
SqlConnection con = new
SqlConnection(ConfigurationManager.ConnectionStrings["con"].ConnectionString);
SqlCommand cmd = new
SqlCommand("Select
* from user_details", con);
SqlDataAdapter da = new
SqlDataAdapter(cmd);
DataSet ds = new
DataSet();
da.Fill(ds);
GridWrap.DataSource =
ds;
GridWrap.DataBind();
}
}
|
In VB.NET
Imports System.Data
Imports System.Data.SqlClient
Imports System.Configuration
Partial Public Class WrapGrid
Inherits
System.Web.UI.Page
Protected
Sub Page_Load(sender As
Object, e As EventArgs)
Dim con As New SqlConnection(ConfigurationManager.ConnectionStrings("con").ConnectionString)
Dim cmd As New SqlCommand("Select * from user_details", con)
Dim da As New SqlDataAdapter(cmd)
Dim ds As New DataSet()
da.Fill(ds)
GridWrap.DataSource =
ds
GridWrap.DataBind()
End
Sub
End Class
|
If you want to give the Wrap for particular column add the below event to Gridview in ASP.NET
OnRowDataBound="GridWrap_RowDataBound"
and write the following code in code behind.
and write the following code in code behind.
C#:
protected
void GridWrap_RowDataBound(object sender, GridViewRowEventArgs
e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
e.Row.Cells[2].Attributes.Add("Style","word-break:break-all");
}
}
|
VB.NET
Protected Sub GridWrap_RowDataBound(sender As
Object, e As GridViewRowEventArgs)
If
e.Row.RowType = DataControlRowType.DataRow
Then
e.Row.Cells(2).Attributes.Add("Style",
"word-break:break-all")
End
If
End Sub
|
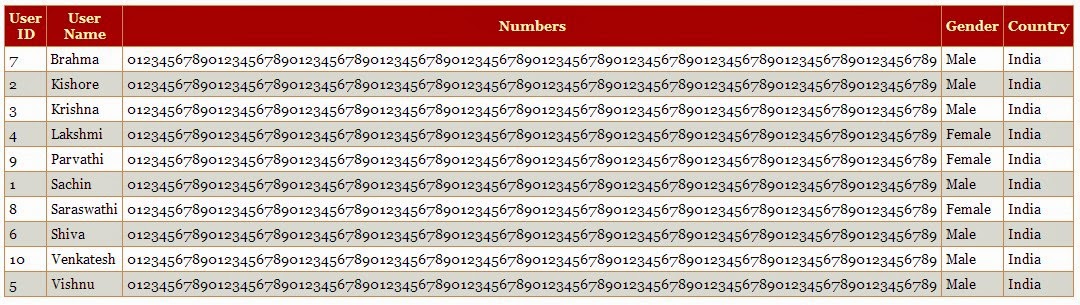
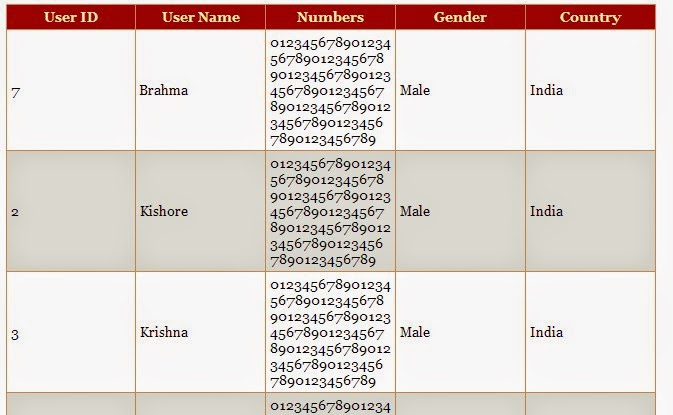
The output of the above program as shown in the below images.
Before Wraping:
After Wraping:Before Wraping:
You can download the code by clicking on the below Download image.



No comments:
Post a Comment