Hi Friends,in this article i will explain about How to Upload Multiple Files Using FileUpload Control in ASP.NET.
I already explained in the previous articles about How to Upload multiple files using AjaxFileUpload Control with Drag and Drop functionality, Preview image before upload using FileUpload control and jQuery in ASP.NET and Ajax AsyncFileUpload control example in asp.net to upload files to server using C#/VB.NET
Write the below code in ASP.NET
I already explained in the previous articles about How to Upload multiple files using AjaxFileUpload Control with Drag and Drop functionality, Preview image before upload using FileUpload control and jQuery in ASP.NET and Ajax AsyncFileUpload control example in asp.net to upload files to server using C#/VB.NET
Write the below code in ASP.NET
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>How to
upload multiple files using File Upload Control?</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3 style="color: Green">
How to upload
multiple files using File Upload Control?</h3>
<asp:Label ID="lblUpload"
runat="server"
Visible="false"
ForeColor="Red"
/>
<br />
<asp:FileUpload ID="MultipleFileUploads"
runat="server"
AllowMultiple="true"
Multiple="Multiple"
/><br
/>
<asp:Button ID="btnUpload"
runat="server"
Text="UploadAll"
OnClick="btnUpload_Click"
/>
</div>
</form>
</body>
</html>
|
If you are using frameworks less than 4.0 versions then use the below code.
In C#:
using System.IO;
public partial
class JQueryFileUpload
: System.Web.UI.Page
{
protected
void btnUpload_Click(object
sender, EventArgs e)
{
HttpFileCollection uploadedFiles =
Request.Files;
int i = uploadedFiles.Count;
if (i > 0)
{
for (int j = 0; j < i; j++)
{
HttpPostedFile userPostedFile =
uploadedFiles[j];
userPostedFile.SaveAs(Server.MapPath("~/images"
+ "\\" +Path.GetFileName(userPostedFile.FileName)));
lblUpload.Visible
= true;
lblUpload.Text
= "File(s) uploaded Successfully";
}
}
}
}
|
In
VB.NET:
Imports System.IO
Partial Public
Class JQueryFileUpload
Inherits
System.Web.UI.Page
Protected
Sub btnUpload_Click(sender As Object, e As EventArgs)
Dim uploadedFiles As
HttpFileCollection = Request.Files
Dim i As Integer = uploadedFiles.Count
If i > 0 Then
For j As Integer = 0 To i -
1
Dim userPostedFile As
HttpPostedFile = uploadedFiles(j)
userPostedFile.SaveAs(Server.MapPath("~/images"
+ "\" + Path.GetFileName(userPostedFile.FileName)))
lblUpload.Visible = True
lblUpload.Text
= "File(s) uploaded Successfully"
Next
End If
End
Sub
End Class
|
If you are using Framework 4.5 then use the below code.Because MultipleFileUploads.HasFiles and MultipleFileUploads.PostedFiles are supported only in Framework 4.5.
In C#:
using System.IO;
public partial
class JQueryFileUpload
: System.Web.UI.Page
{
protected
void btnUpload_Click(object
sender, EventArgs e)
{
if (MultipleFileUploads.HasFiles)
{
foreach (HttpPostedFile
uploadedFile in
MultipleFileUploads.PostedFiles)
{
uploadedFile.SaveAs(System.IO.Path.Combine(Server.MapPath("~/Images/"),
uploadedFile.FileName)); listofuploadedfiles.Text += String.Format("{0}<br
/>", uploadedFile.FileName);
}
}
}
}
|
In
VB.NET:
Imports System.IO
Partial Public
Class JQueryFileUpload
Inherits
System.Web.UI.Page
Protected
Sub btnUpload_Click(sender As Object, e As EventArgs)
If MultipleFileUploads.HasFiles Then
For Each
uploadedFile As HttpPostedFile
In MultipleFileUploads.PostedFiles
uploadedFile.SaveAs(System.IO.Path.Combine(Server.MapPath("~/Images/"), uploadedFile.FileName))
listofuploadedfiles.Text += [String].Format("{0}<br
/>", uploadedFile.FileName)
Next
End If
End
Sub
End Class
|
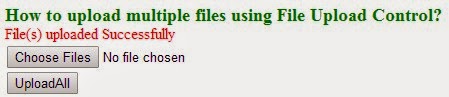
The output of the above code as shown in the below figures.
1.When we run the code the below screen will appear.
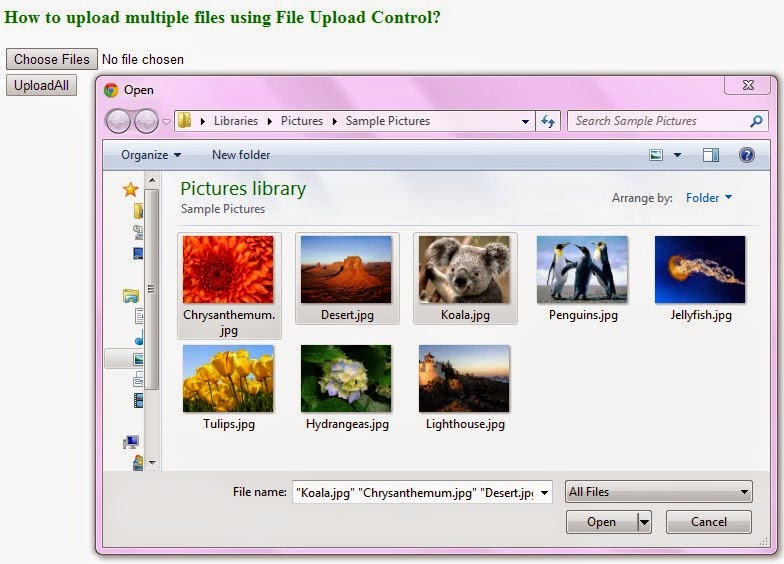
2. When you click Choose Files then the below screen will appear.
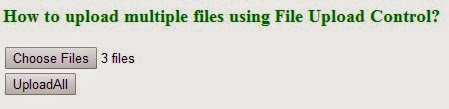
3.After selecting the files the below screen will appear.
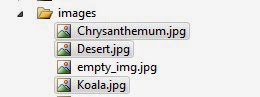
5. If you check in the your project images folder then uploaded files will be added.
You can download the code by clicking on the below Download image.






No comments:
Post a Comment