Hi friends,in this article I will explain about How to Create Dynamic menu is one of the most important parts if a website development. So today I will
show you how you can create dynamic css menu with database(SQL Server using in ASP.NET using CSS.
First we will search
for the menu which we want to implement dynamically.
After this we will create table in which we will add the menu
item detail. In this article I have used two table one for parent and other for
child table. In this child table contains the reference of parent table.
DBScript:
CREATE TABLE
Parent_Menu (
ID int IDENTITY,
ParentMenu_Name varchar(50),
ParentMenu_URL varchar(150)
)
CREATE TABLE
Child_Menu (
ID int IDENTITY,
Parent_ID int,
ChildMenu_Name varchar(50),
ChildMenu_URL varchar(150)
)
INSERT INTO
Parent_Menu (ParentMenu_Name, ParentMenu_URL)
VALUES ('Home', '#')
INSERT INTO
Parent_Menu (ParentMenu_Name, ParentMenu_URL)
VALUES ('Technology', '#')
INSERT INTO
Parent_Menu (ParentMenu_Name, ParentMenu_URL)
VALUES ('Contact US', '#')
INSERT INTO
Child_Menu (Parent_ID, ChildMenu_Name,
ChildMenu_URL)
VALUES (1, 'Home', '~/Home.aspx')
INSERT INTO
Child_Menu (Parent_ID, ChildMenu_Name,
ChildMenu_URL)
VALUES (2, 'ASP.NET', '~/Asp_Net.aspx')
INSERT INTO
Child_Menu (Parent_ID, ChildMenu_Name,
ChildMenu_URL)
VALUES (2, 'C#', '~/CSharp.aspx')
INSERT INTO
Child_Menu (Parent_ID, ChildMenu_Name,
ChildMenu_URL)
VALUES (2, 'MVC', '~/MVC.aspx')
|
ASP.NET:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Creating
Dynamic CSS Menu From Database SQL Server in ASP.Net Using C#.Net/VB.NET
</title>
<style type="text/css">
.ParentMenu
{
font-size: small;
font-family: Tahoma;
font-weight: bold;
padding-left: 6px;
padding-right: 6px;
text-align: center;
background-color: #8B008B;
color: White;
border: 1px solid black;
}
.ParentMenu:hover
{
font-family: Tahoma;
font-weight: bold;
padding-left: 6px;
padding-right: 6px;
text-align: center;
border: 1px solid black;
font-size: small;
}
.ChildMenu
{
background-color: #8B008B;
font-weight: bold;
font-family: Tahoma;
padding-top: 4px;
padding-bottom: 4px;
padding-right: 5px;
padding-left: 5px;
text-align: left;
font-size: small;
color: White;
border: 1px solid black;
}
.ChildMenu:hover
{
font-weight: bold;
font-family: Tahoma;
padding-top: 4px;
padding-bottom: 4px;
padding-right: 6px;
padding-left: 6px;
text-align: left;
font-size: small;
border: 1px solid black;
background-color: Black;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Menu DynamicSelectedStyle-Font-Italic="true" ID="dynamicMENU" runat="server"
Orientation="Horizontal"
DynamicVerticalOffset="4"
OnMenuItemClick="dynamicMENU_MenuItemClick">
<StaticMenuItemStyle
Width="100"
CssClass="ParentMenu"
/>
<DynamicMenuItemStyle
Width="250"
CssClass="ChildMenu"
/>
</asp:Menu>
</div>
</form>
</body>
</html>
|
C#.NET:
using System;
using
System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using
System.Web.UI.WebControls;
using System.Data;
using System.Configuration;
using System.Data.SqlClient;
public partial class DynamicCSSMenu : System.Web.UI.Page
{
protected
void Page_Load(object
sender, EventArgs e)
{
if (!IsPostBack)
{
GetMenu();
}
}
public
void GetMenu()
{
DataSet
dsParentMenu = getPARENTMENU();
DataRowCollection drcParentMenu =
dsParentMenu.Tables[0].Rows;
DataSet dsChildMenuAll = getCHILDMENU();
DataTable drcChildMenuAll =
dsChildMenuAll.Tables[0];
MenuItem mainMENUITEM;
MenuItem childMENUITEM;
foreach (DataRow
drParentMenu in drcParentMenu)
{
mainMENUITEM = new MenuItem(drParentMenu["ParentMenu_Name"].ToString());
dynamicMENU.Items.Add(mainMENUITEM);
DataRow[]
drcChildMenu = drcChildMenuAll.Select("Parent_ID="
+ "'" + drParentMenu["ID"].ToString() + "'");
foreach (DataRow
drSUBMENUITEM in drcChildMenu)
{
childMENUITEM
= new MenuItem(drSUBMENUITEM["ChildMenu_Name"].ToString());
mainMENUITEM.ChildItems.Add(childMENUITEM);
childMENUITEM.NavigateUrl = drSUBMENUITEM["ChildMenu_URL"].ToString();
}
}
mainMENUITEM = new MenuItem("Logout");
dynamicMENU.Items.Add(mainMENUITEM);
}
public
DataSet getPARENTMENU()
{
SqlConnection myConnection = new SqlConnection(System.Configuration.ConfigurationManager.ConnectionStrings["con"].ToString());
string str_query = string.Empty;
str_query = "SELECT * FROM Parent_Menu";
SqlDataAdapter daPARENT = new SqlDataAdapter(str_query,
myConnection);
DataSet dsTEMP = new
DataSet();
daPARENT.Fill(dsTEMP, "tablePARENT");
return dsTEMP;
}
public
DataSet getCHILDMENU()
{
SqlConnection myConnection = new SqlConnection(System.Configuration.ConfigurationManager.ConnectionStrings["con"].ToString());
string str_querychild = string.Empty;
str_querychild = "SELECT * FROM Child_Menu";
SqlDataAdapter daCHILD = new SqlDataAdapter(str_querychild,
myConnection);
DataSet dsTEMP = new
DataSet();
daCHILD.Fill(dsTEMP, "tableCHILD");
return dsTEMP;
}
protected
void dynamicMENU_MenuItemClick(object sender, MenuEventArgs
e)
{
Response.Redirect("~/index.aspx");
}
}
|
VB.NET:
Imports
System.Collections.Generic
Imports System.Linq
Imports System.Web
Imports System.Web.UI
Imports
System.Web.UI.WebControls
Imports System.Data
Imports System.Configuration
Imports System.Data.SqlClient
Partial Public Class DynamicCSSMenu
Inherits
System.Web.UI.Page
Protected
Sub Page_Load(sender As
Object, e As EventArgs)
If Not IsPostBack Then
GetMenu()
End If
End
Sub
Public
Sub GetMenu()
Dim dsParentMenu As
DataSet = getPARENTMENU()
Dim drcParentMenu As
DataRowCollection =
dsParentMenu.Tables(0).Rows
Dim dsChildMenuAll As
DataSet = getCHILDMENU()
Dim drcChildMenuAll As
DataTable = dsChildMenuAll.Tables(0)
Dim mainMENUITEM As
MenuItem
Dim childMENUITEM As
MenuItem
For Each
drParentMenu As DataRow
In drcParentMenu
mainMENUITEM = New MenuItem(drParentMenu("ParentMenu_Name").ToString())
dynamicMENU.Items.Add(mainMENUITEM)
Dim drcChildMenu As
DataRow() = drcChildMenuAll.[Select]("Parent_ID=" + "'" + drParentMenu("ID").ToString()
+ "'")
For Each
drSUBMENUITEM As DataRow
In drcChildMenu
childMENUITEM
= New MenuItem(drSUBMENUITEM("ChildMenu_Name").ToString())
mainMENUITEM.ChildItems.Add(childMENUITEM)
childMENUITEM.NavigateUrl = drSUBMENUITEM("ChildMenu_URL").ToString()
Next
Next
mainMENUITEM = New MenuItem("Logout")
dynamicMENU.Items.Add(mainMENUITEM)
End
Sub
Public
Function getPARENTMENU() As DataSet
Dim myConnection As
New SqlConnection(System.Configuration.ConfigurationManager.ConnectionStrings("con").ToString())
Dim str_query As String = String.Empty
str_query = "SELECT * FROM Parent_Menu"
Dim daPARENT As New SqlDataAdapter(str_query,
myConnection)
Dim dsTEMP As New DataSet()
daPARENT.Fill(dsTEMP, "tablePARENT")
Return dsTEMP
End
Function
Public
Function getCHILDMENU() As DataSet
Dim myConnection As
New SqlConnection(System.Configuration.ConfigurationManager.ConnectionStrings("con").ToString())
Dim str_querychild As
String = String.Empty
str_querychild = "SELECT * FROM Child_Menu"
Dim daCHILD As New SqlDataAdapter(str_querychild,
myConnection)
Dim dsTEMP As New DataSet()
daCHILD.Fill(dsTEMP, "tableCHILD")
Return dsTEMP
End
Function
Protected
Sub dynamicMENU_MenuItemClick(sender As Object, e As MenuEventArgs)
Response.Redirect("~/index.aspx")
End
Sub
End Class
|
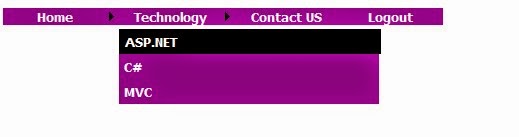
The output of the above code as shown in the below figure.
You can download the code by clicking on the below Download image.


No comments:
Post a Comment